Get weekly
HubSpot updates
If you’ve been working on optimising your website for search engines at all you’ve probably discovered that it is no mean feat. It’s made harder by the fact that Google keep their cards so close to their chest over what actually affects rankings.
However, there are a few things that we do know are important for your SEO, and one of them is optimising your meta tags - and it is something you can do right now.
What are meta tags?
Meta tags are code-level elements of a web page and are used to provide information about other data, in this case the content and subject of that particular web page.
It is not as significant a ranking factor as it once was, however it is still vital for telling the search engines what the page is about. Properly optimised meta tags won’t necessarily get you ranking overnight if there are other things wrong, but if you get it wrong it could inhibit your chances of scaling the search engine result pages (SERPs) summit. This blog will help you understand what meta tags are, why they’re important, and how to optimise them.
Meta title
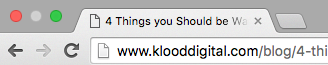
Not to be confused with the H1 tag, the meta title tag - commonly referred to as the title tag or page title - is the title of the webpage that appears at the top of your browser window.

The meta title is the most important element of your meta tags for two reasons:
- It tells the search engines what the web page is about, essential for ensuring that they are able to associate the page with relevant search queries; and
- It is what often appears as the title of the listing within the SERPs, and therefore needs to clearly outline the subject of the web page in order to drive more clicks.

Your content management system (CMS) may generate a page title automatically, looking something like this:
<title>7 Formatting Tips for Boosting Blog Post Engagement - Klood</title>
Following a SERP redesign back in 2014 which saw Google increase the listing title font size from 16pt to 18pt, webmasters and SEOs started noticing that titles optimised for the previous format were being truncated. This led to a perception that Google had switched from limiting them from characters to pixels, but this had always been the case.
The <div> that the page titles are wrapped in is 512 pixels, but you shouldn’t aim for this upper limit.
If your web page or blog post appears in the SERPs for a user’s search query, it’s likely that your title contains at least some of the words within that query. These words will then appear bold, increasing the pixel width of the title.
There are also some variations in maximum pixel width depending on browser and device which were noted at the time by the Screaming Frog blog, with the lowest limit found to be 482px.
You can check the pixel width of your page titles with this tool created by Paul Shapiro.
As a generally guide though, you should aim to have your meta titles less than 60 characters in length.
Meta description
Like the meta title, the meta description is used to describe the content on a web page to both search engines and users.
For this reason it is important that it is clear and accurate, and again you want to include your focus keyword.
Example:
<meta name="description" content="Social media platform Instagram is launching longer videos following the success of video content had by its parent company, Facebook.">
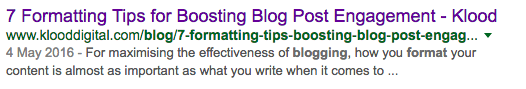
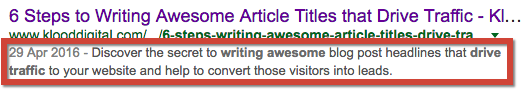
The meta description is what appears below the title in the search listings:
A well written meta description may not be much of a direct ranking signal anymore, but if it clearly sets the user’s expectations of the web page or blog post then it can lead to improved CTRs and engagement metrics - both of which are thought to be significant ranking factors.
As is the case for page titles, meta descriptions are limited by pixels, not the 150-160 characters you might have heard (although this is a good target to aim for).
Screaming Frog’s research found the limit to be around the 920px mark, but the actual limit is even more unpredictable than with page titles. Again, Google may bold keywords that appear in the meta description, but they might also include pictures from authorship, the date of publication or other information it deems relevant.
Meta keywords
The original purpose of the meta keywords tag was to inform search engines what a web page was about, for example the meta keywords tag for this blog post might have been:
<meta name=”keywords” content=”meta tags,SEO”>
This attribute ceased to be a ranking signal way back in 2009, but Bing actually use it as a spam signal. With this in mind, unless you require it for an internal search tool, avoid it altogether.
The exceptions to this is if you are optimising your site for Baidu or Yandex, which do still use meta keywords as a small ranking signal, so depending on which market you’re in, you may wish to use them.
Meta robots
The meta robots tag defines two things:- Do you want web page to be indexed by the search engines; and
- Do you want the links on that web page to pass authority.
<meta name="robots" content=“index, follow">
There are four attributes that can be used within the meta robots tag:
- Index - you want the page to be added to the search engines database, and to appear on SERPs;
- Noindex - you want the search engines to ignore this page;
- Follow - you want all links on the page to pass link authority/equity;
- Nofollow - you don’t want any of the links on the page to pass link authority/equity.
You can use any combination of these four attributes for the meta robots tag.
Some other meta tags to consider
Beyond these four most well known meta tags, there are a few more that are worth understanding. You can check out the full list here, but some of the more notable tags include:Rel-canonical
This tag is used for when two pages of your website contain duplicate content, explaining to the search engine which is the original and that you want all equity to flow to that version.<link rel=”canonical” href=”www.example.com/page/1/examplepage.html” />
In this example, the search engines will index this URL and give it higher priority.
Rel-author
In what proved to be a failed experiment, rel-author was intended to specify who created a piece of content, with a view to having the authority of a particular writer as a ranking factor.However, Google stopped showing authorship results back in August 2014 and ceased tracking data from content using rel=author markup.
Revisit-after
Search engine spiders will crawl your web pages periodically, however by using the revisit-after meta tag you can specify when you want it to come back and index it again.<meta name=”revisit-after” content=”7 days”>
<meta name=”revisit-after content=”2 months”>
You may wish to implement this tag on pages that you know are being updated regularly, or if you will need to change the information on a page at a set date, for example on an event page after it has taken place.
Language
This tag tells the search engines which language your website is written in.
<meta name=”language” content=”English”>
You should use this tag when your website has different web pages in different languages.
Optimising your meta tags for search engines isn’t a golden bullet, and you certainly shouldn’t expect a rankings surge by fixing a few meta descriptions or removing meta keyword tags.
However, like with many aspects of SEO, properly optimised meta tags is an important piece of the larger puzzle.