Mention Me
Direct-to-development website launch using HubSpot's CMS Hub
Case study
Industry: Referral Marketing
HubSpot products used:
CMS Hub
Website: www.mention-me.com
Results overview:
1. Mention Me has noticed measurable increases in visitor engagement, including a 13% reduction in bounce rate
2. 18% increase in pages per session
3. 40% increase in average session length.
Services used:
- Custom-branded HubSpot Theme Development
- Content Population
- Website Launch

Summary
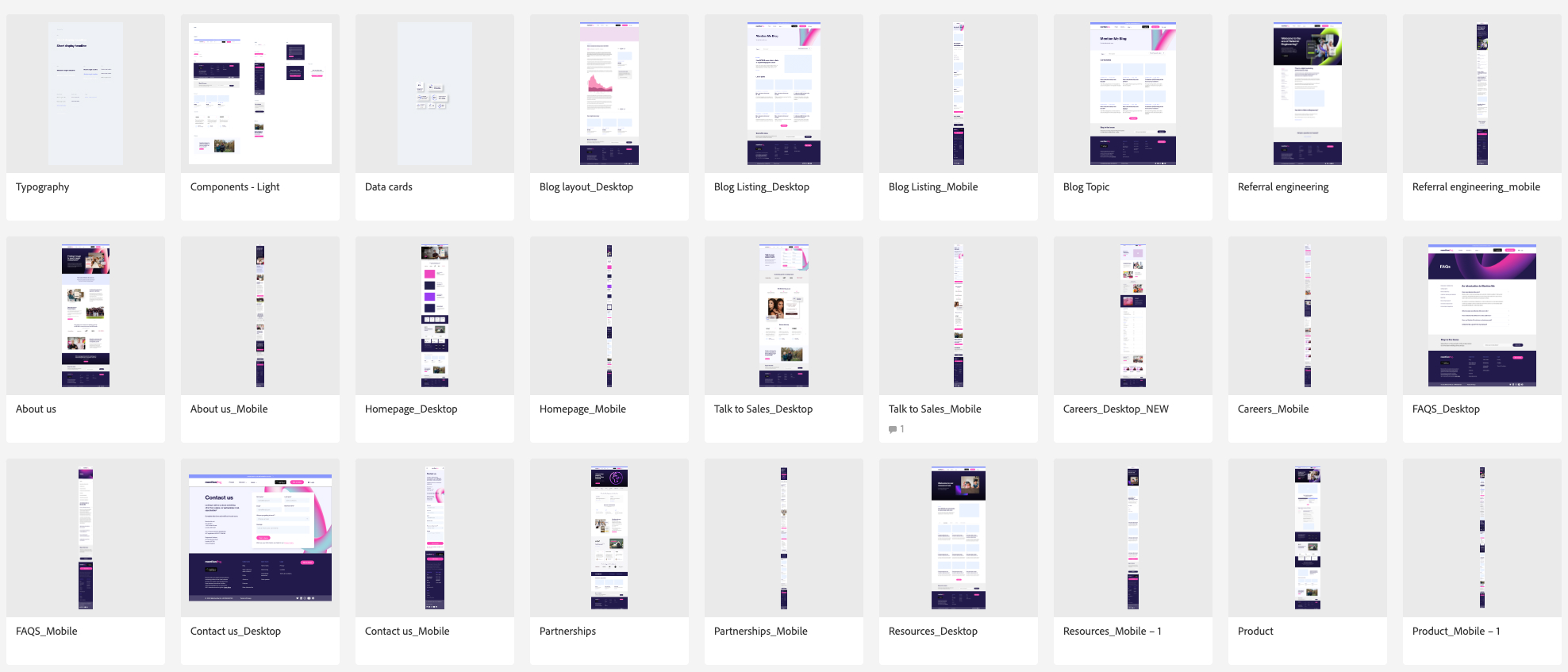
In late March 2022, Mention Me was nearing the end of the design stage of their new website. Knowing they had an event in late May where the site would be launched, it was time to find a highly capable development firm that could convert the Adobe XD design files into a website built on the HubSpot CMS.
They approached us with developer-ready files and we got to work appraising the details of the project. Mention Me knew that they wanted to move from HubSpot's legacy template-driven website structure to the powerful and modern themes system. This would allow them to easily create new pages using a drag & drop editor, combined with a series of flexible modules.
Once we provided a detailed proposal outlining the templates and modules that we would create, Mention Me engaged us to take on the project.
Building the HubSpot theme
HubSpot themes allow a business to create well-optimised, easy-to-use websites using a combination of templates, modules and global assets. This makes it easy for a company to deploy non-designers and non-developers to maintain a website while ensuring that brand identity is preserved.
A successful HubSpot website project depends on creating the underlying theme to the highest possible standard.
Using the design system provided by Mention Me's designer, our developers created a theme that standardised the appearance of key website features, such as:
- Header and footer navigation
- Typography
- Buttons
- Images
- Calls to action
- Forms
- Videos.
This included creating standard 'base layer' templates that would allow us and the client to easily add new pages later in the project.
Creating the modules
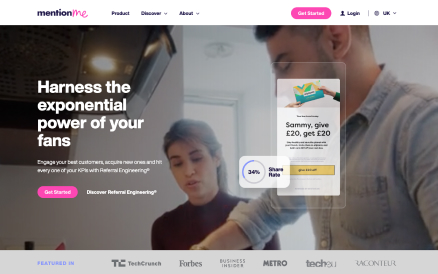
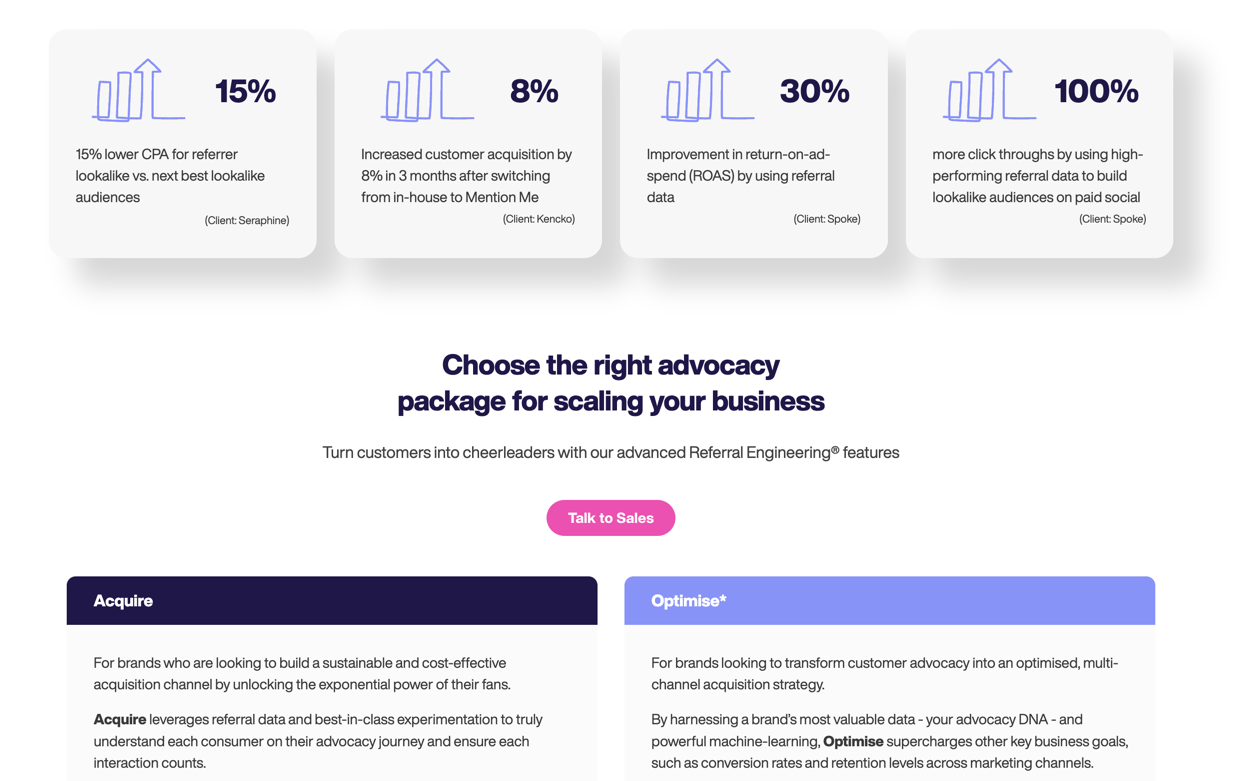
Having carefully reviewed the design files before starting the project, our developers already knew the modules they would need to create. This ranged from simple text and image modules, through to video-background hero sections, and all the way to dynamic percentage calculators.
With the theme and base-layer templates complete, it was time to build the modules that would allow us to create the website pages.
While our development team built the modules, our project managers kept in frequent touch with the designer and other key stakeholders at Mention Me. This allowed us to ensure the behaviour of our modules matched the intention and needs of the client's business.
This process ensured that animations, hover effects and other features, not always included in design files, were deployed as accurately as text and imagery.


Building the pages
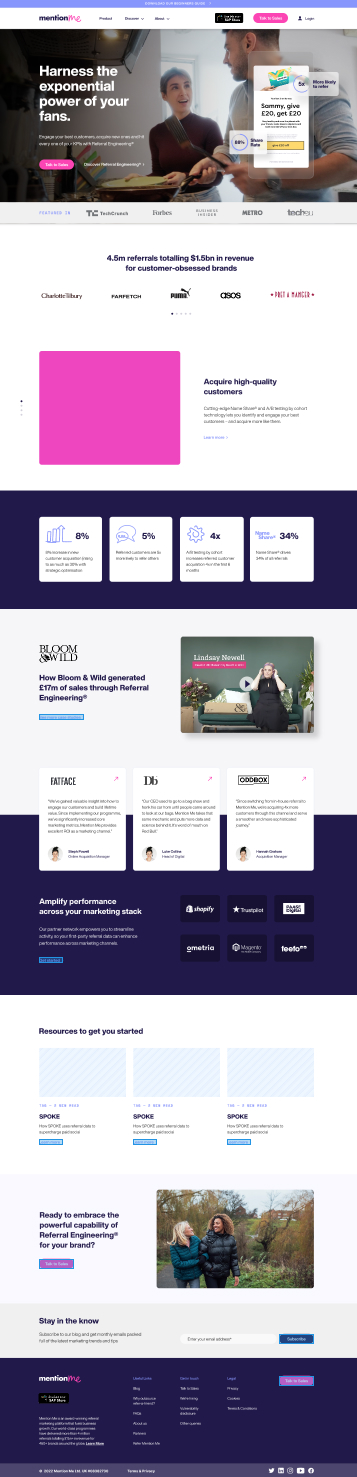
With the theme and the modules complete, it was time to start building the pages.
- We used a combination of custom-coded pages with drag & drop areas, alongside pages that were generated using nothing more than the visual drag & drop builder. This approach allowed us the flexibility to build the website quickly to reach the ambitious-yet-achievable deadline, which couldn't be moved due to the client's event.
- In addition to the pages we were engaged to build, Mention Me's team identified other legacy pages where their team had the capacity to migrate content over to the new infrastructure. This allowed our team to handle the highly technical work while the client's team focussed on the work that needed knowledge of the wider business.
- This combination ensured the site was ready for quality assurance. Our team conducted a series of design fidelity, functionality and performance checks.
- Once that was complete, Mention Me's team conducted a round of user-acceptance testing (UAT), which ensured the staged site met their wider business needs. Of course, with the close engagement from our project management team throughout the project, there were very few surprises during this part of the project.
Launching the website
With QA complete, we were ready to launch the website. The day before the launch, both our team and the client's employees met to:
- Ensure everything was behaving as expected.
- We confirmed DNS details, configured redirects and moved pages from the staged environment over to production.
- We entered another round of quality assurance to ensure that moving from the staging domain to the live domain hadn't introduced any unforeseen issues.
And, with that, the website was launched on time and on budget. Today, ESM Inbound and Mention Me continue to work together to introduce additional content, new functionality and improved performance to the website.
Results:
- Mention Me has noticed measurable increases in visitor engagement, including a 13% reduction in bounce rate
- 18% increase in pages per session
- 40% increase in average session length.

Request a quote
If you're looking for a highly technical HubSpot Solutions Partner, then SpotDev (part of the Everybody Smile More Group) is the ideal choice. Fill in the form below to get a quote from our team:
Please note that we will need to book a call to discuss your project in order to provide a committed quote.
Get a quote
Our clients love our work
"ESM Inbound is fantastic! I'm very happy to recommend ESM Inbound for web and email (and everything else HubSpot related)."
"Proactive, practical, pragmatic, professional, praiseworthy - as a HubSpot partner, I couldn't have asked for more!"
"Deliverables and timelines are always mapped out very clearly in consultation with us, making it easy to find the right options to fit our projects and budgets."